EN ESTA PAGINA EDITAREMOS TODAS LAS ULTIMAS NOVEDADES DE LA WEB, RECURSOS Y PAGINAS INTERESANTES.LOS ARTICULOS PERMANECERAN UNA SEMANA Y LUEGO SERA REEMPLAZADOS.
SI CONSIDERA QUE LE ES DE INTERES Y QUIERE RECIBIRLO POR CORREO ELECTRONICO, O DEJARNOS UN COMENTARIO O DATO, SOLO DEJE SUS DATOS EN EL FORMULARIO Y LE ENVIAREMOS TODAS LAS ACTUALIZACIONES.TAMBIEN PUDE SEGUIRNOS EN NUESTRA COMUNIDAD BLOG:
 http://pinamardetodo.blogcindario.com
http://pinamardetodo.blogcindario.com  SUSCRIBIRSE VIA E-MAIL Registro Eliminar
SUSCRIBIRSE VIA E-MAIL Registro EliminarARTICULOS EN ESTA PAGINA:  NUESTRO FORO
NUESTRO FORO
 5 cosas que puedes hacer con menos de 10 dólares para mejorar tus proyectos
5 cosas que puedes hacer con menos de 10 dólares para mejorar tus proyectos
 VAINILLA: FORO OPEN SOURCE
VAINILLA: FORO OPEN SOURCE  Recuperar archivos de Word
Recuperar archivos de Word
 SITIOS PARA APRENDE PHP GRATIS Y EN ESPAÑOL
SITIOS PARA APRENDE PHP GRATIS Y EN ESPAÑOL  BANCO DE IMAGENES Y SONIDOS GRATUITOS
BANCO DE IMAGENES Y SONIDOS GRATUITOS
 BIBLIOTECA GRATUITA JAVASCRIPT PARA HACER GRAFICOS
BIBLIOTECA GRATUITA JAVASCRIPT PARA HACER GRAFICOS  YOUMICRO: UN YOUTUBE, DE SONIDOS
YOUMICRO: UN YOUTUBE, DE SONIDOS
 CSS USAGE: AVERIGUAR QUE REGLAS CSS SE ESTAN UTILIZANDO
CSS USAGE: AVERIGUAR QUE REGLAS CSS SE ESTAN UTILIZANDO 
Programa gratis para generar contraseñas
 5 cosas que puedes hacer con menos de 10 dólares para mejorar tus proyectos
5 cosas que puedes hacer con menos de 10 dólares para mejorar tus proyectos
 5 cosas que puedes hacer con menos de 10 dólares para mejorar tus proyectos
5 cosas que puedes hacer con menos de 10 dólares para mejorar tus proyectos
 VAINILLA: FORO OPEN SOURCE
VAINILLA: FORO OPEN SOURCE  Recuperar archivos de Word
Recuperar archivos de Word
 VAINILLA: FORO OPEN SOURCE
VAINILLA: FORO OPEN SOURCE  Recuperar archivos de Word
Recuperar archivos de Word
 VAINILLA: FORO OPEN SOURCE
VAINILLA: FORO OPEN SOURCE  Recuperar archivos de Word
Recuperar archivos de Word
 SITIOS PARA APRENDE PHP GRATIS Y EN ESPAÑOL
SITIOS PARA APRENDE PHP GRATIS Y EN ESPAÑOL  BANCO DE IMAGENES Y SONIDOS GRATUITOS
BANCO DE IMAGENES Y SONIDOS GRATUITOS
 BIBLIOTECA GRATUITA JAVASCRIPT PARA HACER GRAFICOS
BIBLIOTECA GRATUITA JAVASCRIPT PARA HACER GRAFICOS  YOUMICRO: UN YOUTUBE, DE SONIDOS
YOUMICRO: UN YOUTUBE, DE SONIDOS
 YOUMICRO: UN YOUTUBE, DE SONIDOS
YOUMICRO: UN YOUTUBE, DE SONIDOS
 CSS USAGE: AVERIGUAR QUE REGLAS CSS SE ESTAN UTILIZANDO
CSS USAGE: AVERIGUAR QUE REGLAS CSS SE ESTAN UTILIZANDO 
Programa gratis para generar contraseñas
 CSS USAGE: AVERIGUAR QUE REGLAS CSS SE ESTAN UTILIZANDO
CSS USAGE: AVERIGUAR QUE REGLAS CSS SE ESTAN UTILIZANDO 
Programa gratis para generar contraseñas

Programa gratis para generar contraseñas
Programa gratis para generar contraseñas
Programa gratis para generar contraseñas

5 cosas que puedes hacer con menos de 10 dólares para mejorar tus proyectos
5 cosas que puedes hacer con menos de 10 dólares para mejorar tus proyectos
En la mayoría de las oportunidades siempre hablamos de herramientas gratuitas, o bien de herramientas que son de pago pero que tienen una versión de prueba limitada. Lo que casi nunca hacemos es hablar sobre herramienta de pago, voy a recomendar solamente 5 que se pueden contratar por menos de 10 dólares y que nos van a servir para mejorar nuestros proyectos en general.
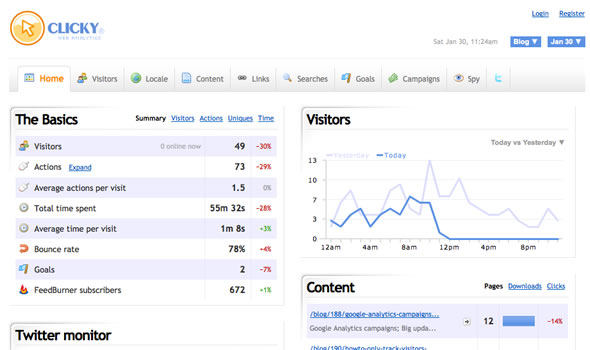
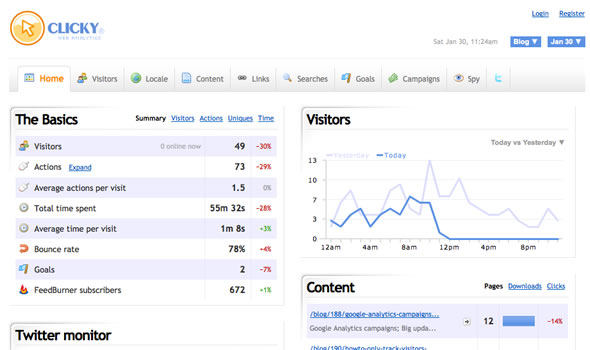
Getclicky (Web Analítica)

Getclicky. Es una excelente herramienta de web analítica pero a diferencia de otros sistemas de estadísticas como Google Analytics este es en tiempo real, ideal para analizar a los visitantes sin tener la demora de un par de horas. Ademas tiene opciones muy completas para hacer el seguimiento de objetivos.
Precio: Versión Pro, se pueden analizar hasta 10 sitios, filtrar ips, y estas todas las funcionalidades disponibles. $9.99 por mes.
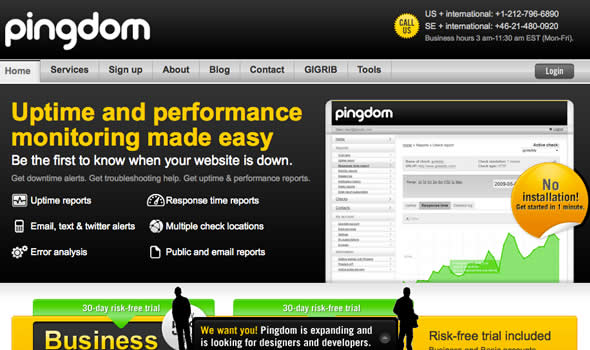
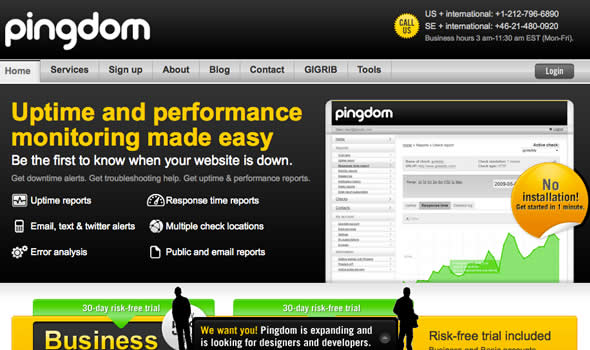
Pingdom (Monitor de caídas del alojamiento)

Pingdom. Para mi, la mejor herramienta para controlar si un sitio esta caído, saber en todo lugar si nuestro sitio esta online es una gran ayuda, aunque no siempre es conveniente (en vacaciones hace mal  ). Dispone de alertas por email como por sms.
). Dispone de alertas por email como por sms.
Precio: Versión Basic. Permite controlar hasta 5 sitios, 20 alertas por sms, emails y alertas a twitter y contactos sin limites. Tiene un costo de $9.95 por mes.
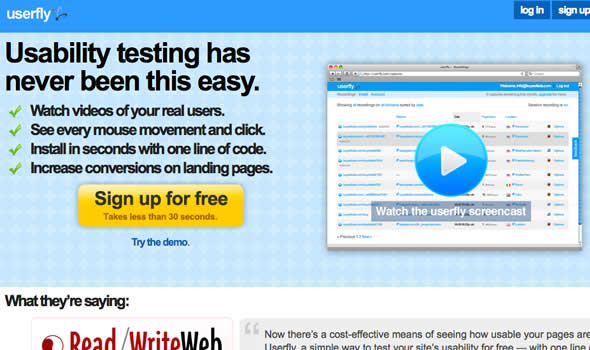
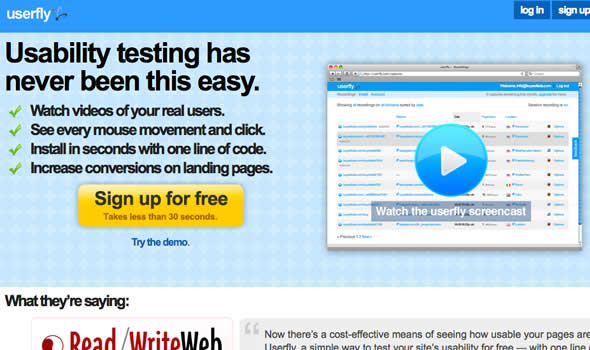
Userfly (Graba la actividad de nuestros visitantes)

Userfly. Graba lo que el usuario hace, y crea una especie de video con toda la actividad. Es una alternativa a Clicktale pero que tiene un costo muy inferior. Muy bueno.
Precio. Versión Basic. 1000 capturas por mes, dominios sin limite, y las capturas se almacenan por 60 días. $10 por mes.
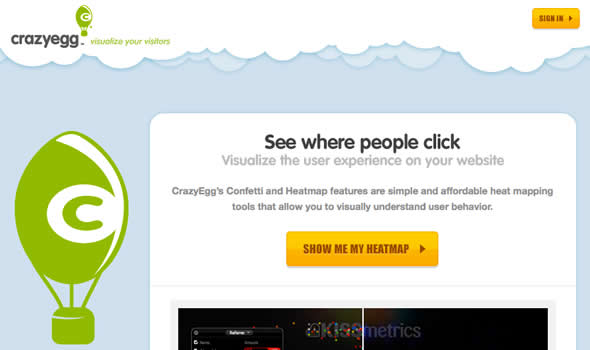
Crazyegg (Mapas de calor)

Crazyegg. Debe ser una de las empresas pioneras en esto de los headmaps, es útil para determinar la relevancia de los distintos elementos en nuestro diseño y muchas cosas mas.
Precio. Versión Basic. Permite hacer el seguimiento de 10.000 usuarios por mes, se pueden seguir 10 paginas. $10 por mes.
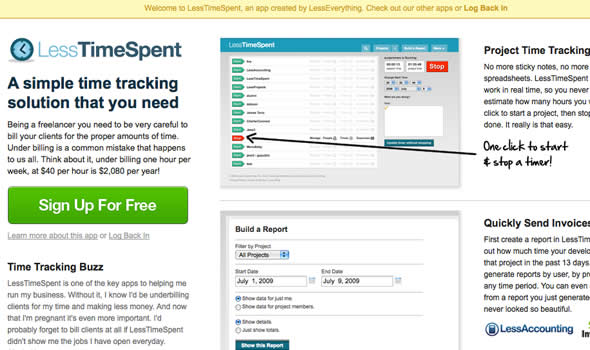
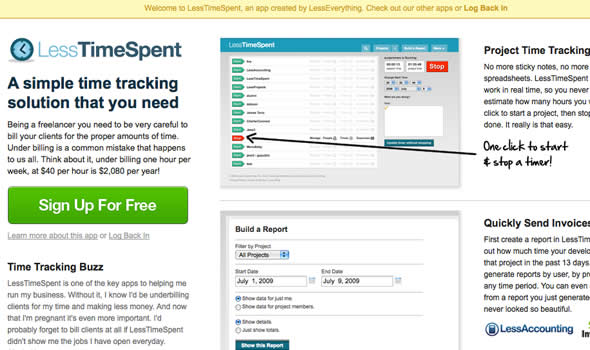
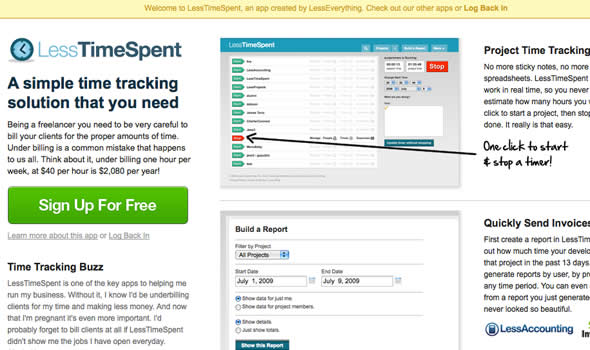
LessTimeSpent (Organizador)

LessTimeSpent. Una aplicación que no tiene que ver tanto con el blog propiamente sino con la organización del blogger. Sirve para monitorear y saber como utilizar mejor el tiempo.
Precio: $7.95 por mes (primer mes gratis)
Si conoces mas herramientas que se puedan contratar por poco dinero, las sugerencias son muy bienvenidas 
En la mayoría de las oportunidades siempre hablamos de herramientas gratuitas, o bien de herramientas que son de pago pero que tienen una versión de prueba limitada. Lo que casi nunca hacemos es hablar sobre herramienta de pago, voy a recomendar solamente 5 que se pueden contratar por menos de 10 dólares y que nos van a servir para mejorar nuestros proyectos en general.
Getclicky (Web Analítica)

Getclicky. Es una excelente herramienta de web analítica pero a diferencia de otros sistemas de estadísticas como Google Analytics este es en tiempo real, ideal para analizar a los visitantes sin tener la demora de un par de horas. Ademas tiene opciones muy completas para hacer el seguimiento de objetivos.
Precio: Versión Pro, se pueden analizar hasta 10 sitios, filtrar ips, y estas todas las funcionalidades disponibles. $9.99 por mes.
Pingdom (Monitor de caídas del alojamiento)

Pingdom. Para mi, la mejor herramienta para controlar si un sitio esta caído, saber en todo lugar si nuestro sitio esta online es una gran ayuda, aunque no siempre es conveniente (en vacaciones hace mal  ). Dispone de alertas por email como por sms.
). Dispone de alertas por email como por sms.
Precio: Versión Basic. Permite controlar hasta 5 sitios, 20 alertas por sms, emails y alertas a twitter y contactos sin limites. Tiene un costo de $9.95 por mes.
Userfly (Graba la actividad de nuestros visitantes)

Userfly. Graba lo que el usuario hace, y crea una especie de video con toda la actividad. Es una alternativa a Clicktale pero que tiene un costo muy inferior. Muy bueno.
Precio. Versión Basic. 1000 capturas por mes, dominios sin limite, y las capturas se almacenan por 60 días. $10 por mes.
Crazyegg (Mapas de calor)

Crazyegg. Debe ser una de las empresas pioneras en esto de los headmaps, es útil para determinar la relevancia de los distintos elementos en nuestro diseño y muchas cosas mas.
Precio. Versión Basic. Permite hacer el seguimiento de 10.000 usuarios por mes, se pueden seguir 10 paginas. $10 por mes.
LessTimeSpent (Organizador)

LessTimeSpent. Una aplicación que no tiene que ver tanto con el blog propiamente sino con la organización del blogger. Sirve para monitorear y saber como utilizar mejor el tiempo.
Precio: $7.95 por mes (primer mes gratis)
Si conoces mas herramientas que se puedan contratar por poco dinero, las sugerencias son muy bienvenidas 





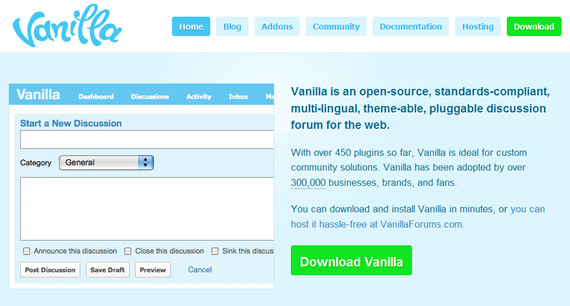
Vanilla: Foro open source
Siempre que he instalado un foro recurrí al PHPbb, una plataforma que si bien no me agrada del todo, cumple (básicamente) con lo que se le pide. Pero es un sistema que me resulta pesado, tedioso de administrar y con grandes fallas de seguridad, que si bien han solucionado, en parte, siguen siendo un problema.
Pero navegando por el blog de Nikko, Xyberneticos, encontré la que puede llegar a ser una solución para quienes nos hemos rendido con PHPbb y no disfrutamos demasiado de bbPRESS, se trata de Vanilla, un foro en open source, que permite ser descargado e instalado en nuestro servidor, o bien crear uno de manera directa y gratuita desde Vanilla Forums.

Vanilla posee más de 450 pluggins, como reza en su portada, para personalizar el foro según las necesidades de nuestra comunidad. Tiene un diseño muy armónico y simple, con lo que permite una buena usabilidad. Quizás, si están buscando una plataforma para incluír su propio foro, pueden darle una oportunidad. Si desean probar el funcionamiento o ver cómo se utiliza pueden acceder a las discusiones en el sitio del autor y hacerlo desde allí.
Enlace: Vanilla ~Visto en: Xyberneticos
Biblioteca gratuita Javascript para hacer gráficos
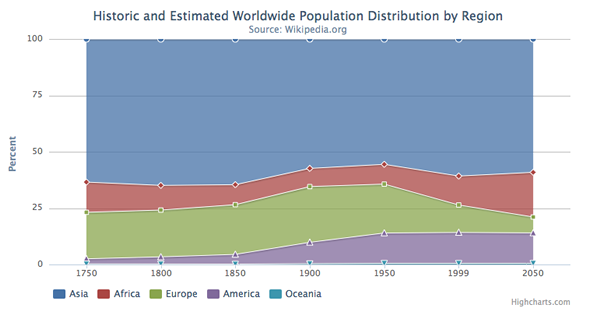
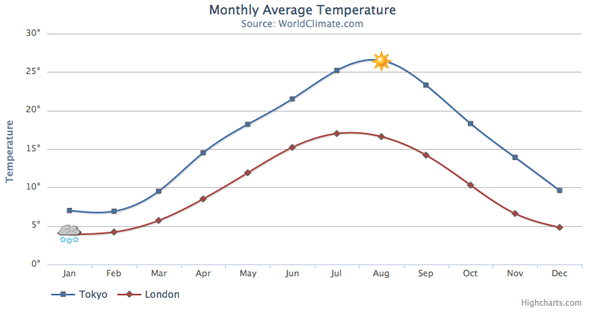
¿Se acuerdan que hace un tiempo les recomendé una forma de hacer gráficos con Javascript? En esta oportunidad casi podría asegurar que encontré la biblioteca definitiva para crear gráficas de prácticamente cualquier tipo.
La biblioteca se llama Highcharts y apareció hace unos dos días en Feedmyapp, no hable en ese momento porque quería probarla bien, hoy que tuve un poquito mas de tiempo pude hacerlo y tengo que decir que quede absolutamente encantando.
Esta biblioteca javascript es gratuita al 100% para uso personal, si la queremos para un uso comercial tiene un valor de unos 80 dólares, no obstante la versión que descargamos es completa por lo que no tendremos ningún tipo de restricción para realizar las pruebas.

Otro ejemplo con un tipo de gráfica distinta:

Las gráficas ademas de ser muy atractivas visualmente son animadas, muy parecidas a las que por ejemplo utiliza Google Analytics.
El único punto negativo que encontré por el momento es que los archivos de la biblioteca son un poquito pesados, unos 60kb en total, no es grave pero si las solicitudes son demasiadas pagaremos bastante dinero en transferencia de datos a nuestros proveedor de hosting.
Sitios para aprender PHP gratis y en español
Es bastante común que me lleguen correos o comentarios preguntando de lugares para aprender a programar en PHP. En mi caso PHP se podría definir como uno de mis grandes amores dentro de la programación, simple, robusto, y con una comunidad súper activa, algo que no siempre es considerado pero que es vital para que un lenguaje de programación crezca en capacidades y se mejore en cada versión.

Este compilado que coloco a continuación es simplemente sitios que recomiendo porque me parecen muy completos, obviamente la lista esta orientada a personas que recién empiezan, todos los enlaces y tutoriales en idioma españolpara facilitar el aprendizaje.
Me gustaría hacer otra pequeña aclaración, esta es selección personal de referencia, cosa que no significa que sea para todos igual, eso es lo malo de las listas, a veces parece que uno decreta y sin querer termina dejando grandes recursos afuera por eso invito a todo el que conozca buenos tutoriales a dejar en los comentarios las direcciones así esta entrada es de mayor utilidad.
Manuales y tutoriales para principiantes
- Desarrollo Web
- Web Estilo
- Manual PHP
- Web Taller
- PHP ES
- Geneura
- PHP builder [ENG]
- Uservers
- Programacion Web
- Manual PHP en hackingballz
- PHP Ya
- Aula facil
- Programacion en Castellano
Foros de PHP
Blogs sobre PHP (entre otras cosas)
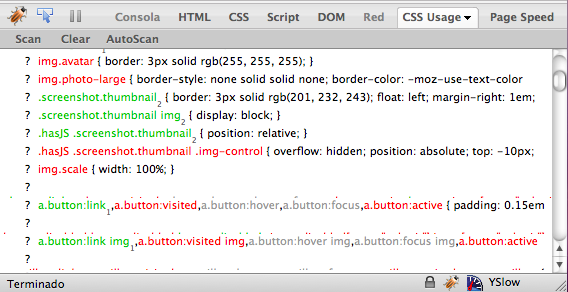
CSS Usage: Averiguar que reglas CSS se están utilizando
Firefox tiene un abanico impresionante de complementos útiles, Firebug es uno de mis favoritos, lo considero imprescindible para cualquier programador web.
Ahora y navegando entre los nuevos complementos de Firefox encuentro CSS Usage, una extensión que funciona también de forma conjunta a Firebug y que en pocas palabras nos permite ver el CSS utilizado en la pagina que estamos analizando.

CSS Usage es un complemento de lo mas interesante, su funcionamiento es simple, basta ejecutar el escaneo del documento y automáticamente se listaran todas las propiedades utilizadas en el documento activo. Esto sirve para determinar de forma simple que clases se encuentran activas y cuales no.
Recuerden que en el tutorial de Page Speed nombramos que uno de los parámetros de análisis era la declaración de propiedades en nuestras hojas de estilo que no utilizamos. Por lo que CSS Usage se termina convirtiendo en una herramienta genial para realizar la limpieza de nuestro código.
webs amigas


Directorio de Empresas anuncios gratis


VISITAS


 s
s




 s
s
webanunciosgratis.com
Encuesta: que te parece nuestra web Intercambio de Links
Posicionamiento 





Posicionamiento












Search Engine Avisos Clasificados Grippo


Search Engine